This tutorial will walk you through creating a registration form that includes a password strength checker to tell the user how strong (security wise) their password is. This form will also include two password boxes and will verify that the same password has been entered twice to prevent accidentally typing the wrong thing into a password box. This tutorial will require an html file and two JavaScript files, a CSS (Style Sheet), as well as two image files. The image files can be downloaded here: pw_tut_images.zip. These files need to be placed in an images folder within the same directory as the html, CSS, and JavaScript files. Let’s begin by creating our style.css
#pwstrength
{
height:10px;
display:block;
float:left;
}
.strength0
{
width:1px;
background:#ff0000;
}
.strength1
{
width:25px;
background:#ff0000;
}
.strength2
{
width:75px;
background:#ff6633;
}
.strength3
{
width:125px;
background:#ffff00
}
.strength4
{
background:#99ff00;
width:175px;
}
.strength5
{
background:#009900;
width:225px;
}
This style sheet simply creates a “block” and sets it to a certain size (width) and color based on the value that our JavaScript will create based on the rules we provide. Next let’s create our index.html file.
<script type="text/javascript" src="strength.js"></script> <script type="text/javascript" src="match.js"></script> <link href="/style.css" rel="stylesheet" type="text/css" />
First, we need to link to our two JavaScript files and our CSS file. Keep in mind that you could put the JavaScript in this index file if you like, but for organization, I like to keep them separate.
<form method="post" action="register.php" name="reader_registration"> <h1>Password Checker</h1> UserName:<input type="text" name="username" /><br /> First Name:<input type="text" name="fname" id="name"/><br /> Last Name:<input type="text" name="lname" id="surname"/><br /> E-mail:<input type="text" name="email" id="email"/><br />
Next, we create the form and a couple of text boxes for first and last name, username, and e-mail address.
Password:<input type="password" name="pass" id="pass" onkeyup="strength(this.value)+ match(this.value,pass2.value)" /><br /> Password Strength: <div id="pwdesc">Very Weak</div> <div id="pwstrength" class="strength0"></div><br />
Next, we create our password text box and the beginning of the bar that will increase as our password gets stronger. As you can see, on the key up event (whenever a key is released on the keyboard and the focus is on that text box) it calls both JavaScript files to check the status of the strength and to see if it matches the other text box. You can see that we use DIV’s to set up the bar and title so that we can use the CSS to format them on the fly with Java.
</div>Confirm PW:<input type="password" name="pass2" id="pass2" onkeyup="match(this.value,pass.value)")/><br /> <div id="match"><img src="images/notsame.gif"> Passwords Do Not Match</div>
Next, we create the text box that will verify that password match. On mouse up here we only run the JavaScript that checks for them to be the same because the strength only needs to be looked at once. If we only put the call to check the passwords to be the same on one text box, when they made the changes to the other text box, it wouldn’t update the status.
<input type="submit" name="submit" id="submit" value="Register"> </form>
Finally, we end the form by putting a submit button and then closing the form out. That completes this file. Next is the JavaScript file to check the strength. Call this file strength.js
function strength(password)
{
var desc = new Array();
desc[0] = "Very Weak";
desc[1] = "Weak";
desc[2] = "OK";
desc[3] = "Good";
desc[4] = "Tough";
desc[5] = "Strongest";
First, we create an array that will allow us to store the descriptions for the strength of the password, which is sent from the text box when the button on the keyboard is released.
var strength = 0;
Next, we create a variable that will keep track of the “score” of the password so that we can change the status at the end of this file.
if (password.length > 6) strength++;
This line checks to see if the password entered is greater than 6 characters long and if it is it will increment the “score” by one.
if ( ( password.match(/[a-z]/) ) && ( password.match(/[A-Z]/) ) ) strength++;
This line checks to make sure the password includes a lower-case letter AND a capital letter within the password and will increment the “score” by one if it does.
if (password.match(/\d+/)) strength++;
This line checks to see if the password includes at least one number and it will increment the “score” by one if it does.
if ( password.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/) ) strength++;
This line checks for the password to use at least one special character in it and increment the “score” by one if it does.
if (password.length > 10) strength++;
Finally, we check to see if the password is over 10 characters long and if it is, increment the “score” by one. These rules will make a total possible “score” of 5 which if you look above, you will notice coincides with Strongest in the array.
document.getElementById("pwdesc").innerHTML = desc[strength];
This line sets the html that is contained in the DIV called “pwdesc” to the value of the array based on the “score” the password received. (Ex. Desc[1] would show Weak).
document.getElementById("pwstrength").className = "strength" + strength;
}
The final lines of this file change the class (that we made in the CSS file) to what ever one matches the “score” received. Then we close the function with a close bracket. Now we need to create our last JavaScript file. Call this file match.js
function match(password,otherpassword)
{
if (password == otherpassword) {
document.getElementById("match").innerHTML = "<img src=\"images/same.gif\"> Passwords Match";
}
else{
document.getElementById("match").innerHTML = "<img src=\"images/notsame.gif\"> Passwords Do Not Match";
}
}
This file is short and simple. When called, it sets password equal to the value of the box that is calling it, and sets otherpassword equal to the value of the other box. Then it checks to see if they match. If they don’t, they set the image and the text to show that and vice versa.

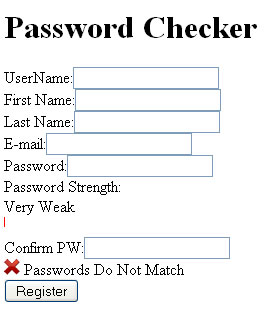
When going to the page you should see something similar to the image above.

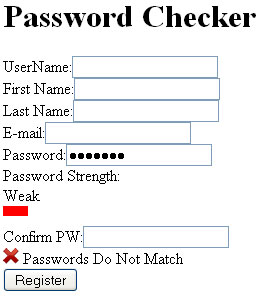
As soon as I get to 6 charcter (all lower-case letters) you will notice that the bar increases.

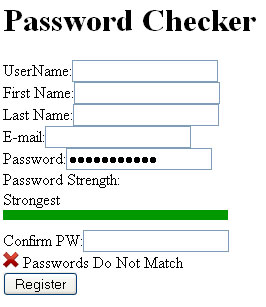
Add one more letter, a capital letter, a number, and a special character and you will see the bar at it’s fullest capacity. Now we need to make sure we types it correctly.

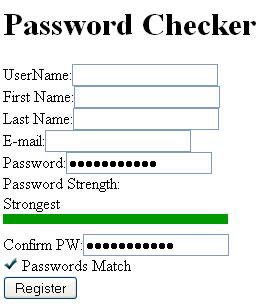
Once you type in the same password in the second box to match what you typed in the first, you should see something like above which has the green arrow and the text to verify that the password are the same. This concludes this tutorial. You could make it so that a password has to be a certain strength before the form can be submitted or many more things. Let us know what you do with this tutorial. I hope it was easy to follow and thanks for reading.
