In this tutorial I will show you how to apply some simple style to your tables by applying the TableCloth style sheet and JavaScript file. TableCloth is a free, light way, way to add style to existing HTML tables. It only required two lines of code added to your table. With table clothe you can also modify how the HTML tables react to your input by changing the JavaScript file.
First you will need to download the TableCloth files from CSS Globe.
Extract the files and save them, we will use them later. For the next part of the tutorial we need to have a table made already. If you don’t have a table made you can use this code
<html>
<head>
<title>Styling Tables with TableCloth</title>
</head>
<table>
<tr>
<th>First Name</th>
<th>Last name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Ward</td>
<td>21</td>
</tr>
<tr>
<td>Mike</td>
<td>Maguire</td>
<td>21</td>
</tr>
<tr>
<td>Sara</td>
<td>Lee</td>
<td>61</td>
</tr>
<tr>
<td>Walter</td>
<td>Reed</td>
<td>1</td>
</tr>
</table>
</html>
Save the file as table.htm and open it with your browser. The table should look like this
The table is very plain looking, but that can be changed with a few lines of code. We will add two lines of code in the head of our page.
Now we need to copy the tablecloth folder into the directory with our table.htm
Note that there are two folders named “tablecloth” when you extract the files, we want to copy the folder that contains these files:
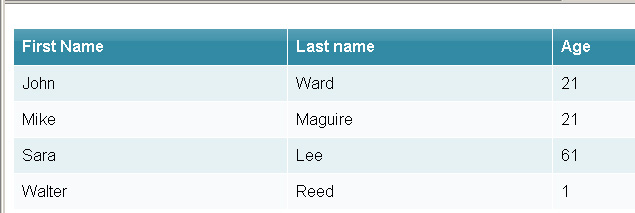
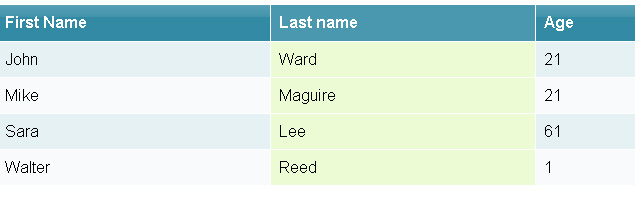
After you copy the files over and add the changes to the header of table.htm, refresh the page. Your table should now be styles by tablecloth.
By default the table columns are highlighted when you hover over them with the mouse.
Also when you click on an item the entire columns turns a green color.
Image06
These values can be changed in the tablecloth.js file which is located in the tablecloth folder. This info is near the top of the file in the config section.
// if set to true then mouseover a table cell will highlight entire column (except sibling headings) var highlightCols = true; // if set to true then mouseover a table cell will highlight entire row (except sibling headings) var highlightRows = false; // if set to true then click on a table sell will select row or column based on config var selectable = true;
So if you wanted only the rows to be highlighted you would change the config to look like this.
// if set to true then mouseover a table cell will highlight entire column (except sibling headings) var highlightCols = false; // if set to true then mouseover a table cell will highlight entire row (except sibling headings) var highlightRows = true; // if set to true then click on a table sell will select row or column based on config var selectable = true;
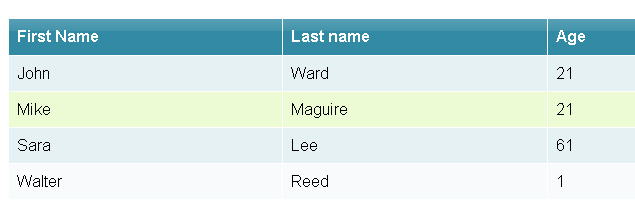
Then the table would look like this on mouse over.
You can even highlight both column and row if you would like or turn of the green highlighting on click. As you can see the file is easy to manipulation and the lines are commented so it should be easy to figure out. There is also a CSS file included that you can modify. I am not going to go into modifying the default style in this tutorial. All it takes to modify the style is some basic CSS knowledge.
Johnathan Ward is an experienced developer and consultant that writes tutorials to help other developers. In his day job, he is an IBM Watson Consultant with several years of experience deploying and customizing Watson Explorer solutions.