There are tons of quality WordPress themes out there. You found the perfect one for your site, almost. Everything looks good at first then you decide you need a few little tweaks to the theme code to really fit your needs. Stop modifying the theme directly. Start using WordPress Child Themes. If you aren’t familiar with child themes it’s time to learn about them.
What are WordPress Child Themes?
Child themes in WordPress allow you to inherit the code from a theme template. You can override basically anything you would (PHP, HTML, CSS, JavaScript) as if you were modifying the parent theme directly. However, the benefit of using child themes is that it keeps the parent theme untouched. If you were to modify the theme directly and then update that theme using WordPress’ update feature you would lose all of your customizations. With child themes you won’t lose any of your changes when you update the parent theme as your changes are in their own directory. Plus child themes are so easy there really isn’t an excuse not to use them.
How you can get started with WordPress Child Themes
If you’ve ever tried to create a WordPress theme on your own you already know most of what it takes to create a child theme. If you haven’t dug into creating your own theme yet don’t worry. It’s very simple to create a child theme but it does require some knowledge of HTML, CSS, and PHP. Creating a child theme is a great way to learn about WordPress if you need to brush up on some of those skills.
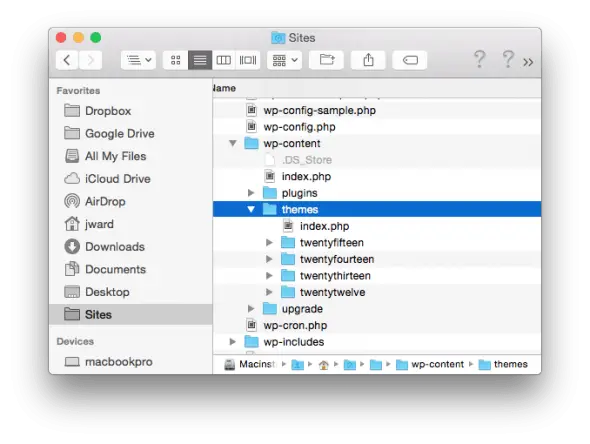
I’m going to show you how to create a child theme based on the new WordPress default theme Twenty Fifteen. First navigate to the theme directory of you install which is probably something like /wp-content/themes/
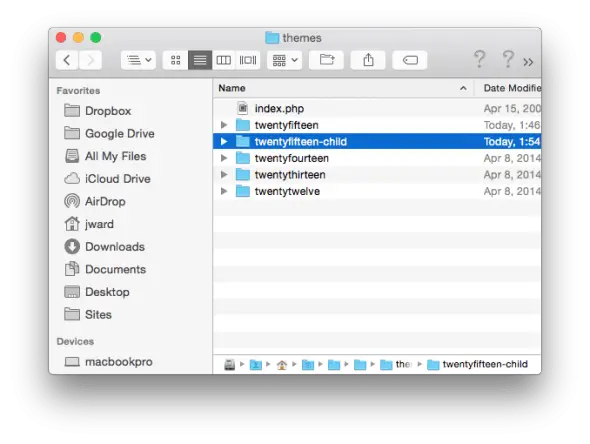
Next create a new folder for your child theme. It’s not required to use this format but I general name the folder {theme name}-child. So in this case the folder will be called twentyfifteen-child.
There are two requirements for child themes. The first is a style.css file and the second is a functions.php file. Next open your favorite text editor (I’ve been using Atom lately). We’re going to create the style.css. You can find an example of this file on the WordPress codex.
Paste the following into your text editor. You should fill in all of the fields but the most important fields are Theme Name (the name you will see in the WordPress admin) and the template section. The template tells WordPress where to go to get the original theme’s file so you want to make sure this name matches the parent theme. I did this for my personal site and had problems with the name’s not matching so be sure to check it.
/* Theme Name: Twenty Fifteen Child Theme URI: https://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Ward Author URI: https://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
You can add your name and update the urls then save this inside the twentyfifteen-child directory as style.css. Then you’ll want to create another new file in your editor. Paste the following code:
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
You can save this file in the twentyfifteen-child directory as functions.php. This is all the is technically necessary. However, the WordPress Codex also mentions that you may want to make sure the parent theme is loaded first by making the child them a dependent in the functions.php file. To do that you would updated the functions.php file to look like this:
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
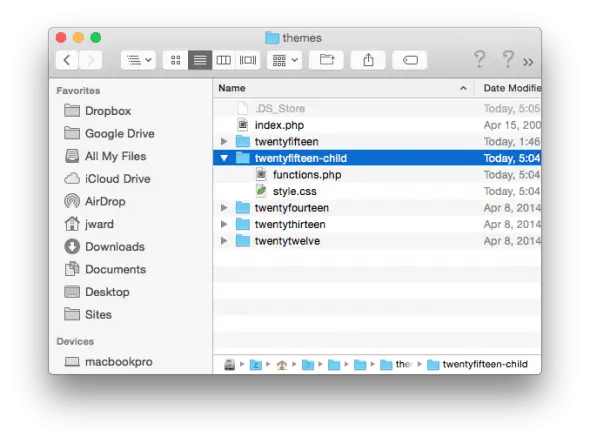
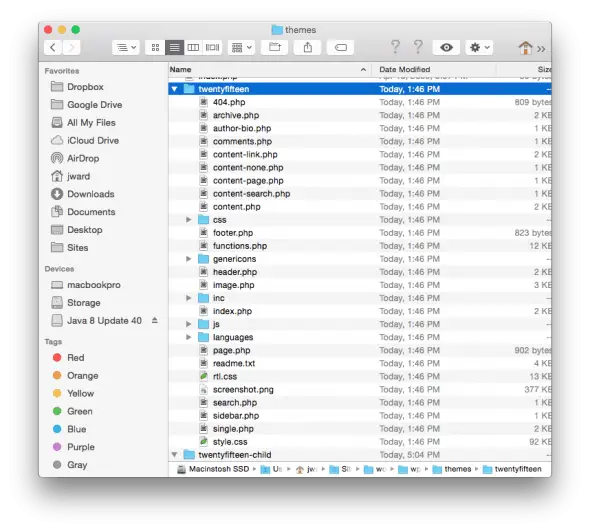
Now your new child theme directory should look like this
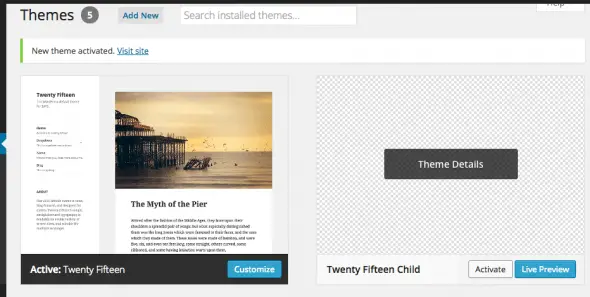
Now you can enable the theme in the WordPress -> Appearance section by clicking the activate button on the new child theme.
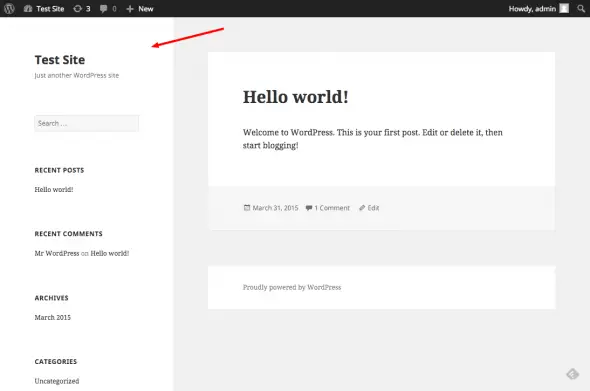
Once activate your child theme behaves like any other WordPress theme. You can change the look using the built in customizer. You can add and edit widget. Now you can override any of the core files. For example if I wanted to change the background of this white sidebar to a different color.
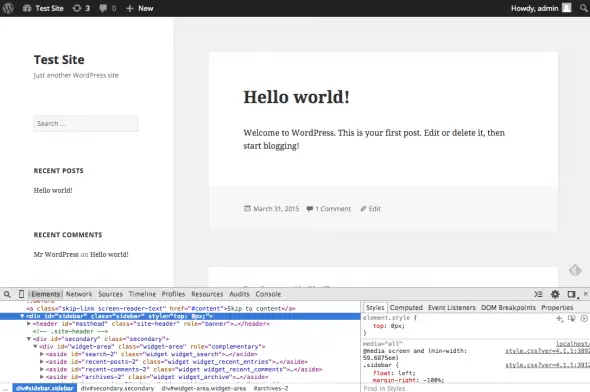
If I wanted to make it red I would use the browser inspection tool to find out what css I want to override. Keep in mind you can actually change this color using the built in customizer but I’m doing it using CSS as an example.
Using the inspector I see that the div I want to override has an ID of #sidebar
Then I would open the style.css in my child theme and add a new rule below the comments to make this red.
/*
Theme Name: Twenty Fifteen Child
Theme URI: https://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Ward
Author URI: https://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
#sidebar{ background:red;}
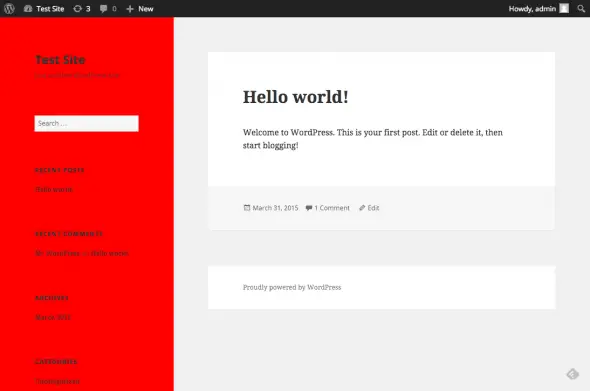
Which would then give you
As you can see the sidebar is now red because we updated our style.css
What else can you do with WordPress Child Themes?
Now that I’ve showed you how to make a simple CSS change you may be wonder what else you can do. Well you can override any of the file from the original theme. Take a look in the original theme directory.
You can copy any of those files over to your child theme directory and then start hacking away at the code. Want to do something special in the author bio simply copy the author-bio.php file. Want to change the footer? Copy the footer.php file to your child directory and make your change.
What can go wrong?
The only thing that I’ve seen go wrong is that you can update the parent theme and then things can end up breaking because you have an old version of a file that was updated in your child theme. To fix this you have to compare the new file with the one in your child theme and update accordingly. That’s still better than modifying the original theme because in that case you would lose all your changes.
Let me know if this post helped you out or if you have any other questions. If this post did benefit you please share.
Johnathan Ward is an experienced developer and consultant that writes tutorials to help other developers. In his day job, he is an IBM Watson Consultant with several years of experience deploying and customizing Watson Explorer solutions.