This tutorial we will create a pop over box using the jQuery Javascript Framework. I will demonstrate a few of the animation option in jQuery and discuss why you should or shouldn’t use them.
Disclaimer:
I will be using a transparent .png for this tutorial. Not all browsers handle the transparency right. Also some browsers, like Internet Explorer, will display the transparency fine if it is a normal image on a page. When you try to animate that image you will get the “halo” effect. You will see what I mean later. If you are using a browser that supports transparent .png file, you will need to find the .png fix for it. Here are some png fixes for IE 5-7 , you can link directly to the files hosted at Google if you would like to.
Why jQuery? Basically I used jQuery here because it is fast and simple. You could accomplish all of the effects by writing you own Javasciprt, but why do that when the makers of jQuery have done it all for you?
First you will need to download the latest version of jQuery. At the time of the post the current version is called jquery-1.2.6.min.js. Save jQuery to the same folder you will be saving your html files to, I called mine jQuery.
Next we need to layout the page. I am not going to explain all of the code in this tutorial. If you don’t understand it please see our XHTML and CSS tutorials. The part that you will want to pay attention to is the pop up. Download the box.png file here (box.png):
Here is the source code for the page layout:
<html>
<head>
<title>jQuery Pop In</title>
<style type="text/css">
<!--
#box
{
position: absolute;
top:25%;
left:25%;
width:50%;
text-align: center;
}
#form{
background: url('box.png') no-repeat;
width: 450px;
height: 425px;
margin: 0 auto;
}
-->
</style>
</head>
<body>
<a href="#" id="in">Fade Box</a> <!-- Button to Fade the div in -->
<a href="#" id="show">Show Box</a> <!-- Button to Simply show the box with no effect -->
<a href="#" id="slide">Slide Box</a> <!-- Button to slide the box in -->
<div id="box"> <!-- This container centers the box in your browser windo -->
<div id="form"></div> <!-- This is the actual box.-->
</div><!-- end #box-->
</div><!-- end #form-->
<!-- the rest is the basic page layout-->
<div id="page">
<h2>This is the page</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam porta quam eget
turpis placerat aliquam. Praesent eget metus. Aliquam fermentum, massa a pulvinar
sodales, justo velit consectetuer purus, at vehicula magna libero quis sapien.
Praesent molestie. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Vivamus id diam non metus euismod sollicitudin.
Duis lobortis leo vel dui. Nulla ultricies tortor at augue. Proin egestas feugiat nibh.
Maecenas a pede sed lorem vestibulum facilisis.>/p>
<p>Curabitur venenatis tempus risus. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Praesent elit. Donec imperdiet dapibus lorem. Mauris imperdiet lacinia
lacus. Aliquam pellentesque enim ut nisl. Pellentesque tristique, augue egestas porttitor
suscipit, lacus dui tempus dui, in commodo lacus mauris non tortor. Lorem ipsum dolor sit
amet, consectetuer adipiscing elit. Duis vel neque sed nibh pharetra adipiscing. Etiam
euismod rhoncus dui. Sed ut nulla. Quisque mollis.</p>
<p>Praesent libero turpis, ultrices nec, blandit sed, cursus sed, augue. Cum sociis
natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec hendrerit
pretium elit. Donec eget dui in mauris lobortis viverra. Vestibulum pharetra, libero in
bibendum malesuada, ante ligula lobortis turpis, eu tempor turpis libero at lacus. Curabitur
semper, ligula non mattis semper, neque dolor fermentum arcu, quis vehicula ipsum mi sed libero.
Suspendisse potenti. Integer ut lacus nec sem hendrerit ornare. Nulla eros. Duis nec mauris.
Cras ac turpis vel ante venenatis consequat. Sed rutrum lobortis augue. Aenean mi lectus,
vulputate quis, rutrum in, pharetra id, dolor. Proin posuere pede vitae ipsum. Curabitur euismod
semper odio. Ut tristique scelerisque leo. Fusce at ante sit amet lorem pharetra viverra. In hac
habitasse platea dictumst.</p>
<p>Curabitur id nunc. Cras euismod, orci sed eleifend tempus, massa lacus sodales metus, vitae
tristique augue elit a tortor. Vestibulum viverra, nisi id faucibus sodales, nunc dolor condimentum
eros, et accumsan velit orci ut dolor. Donec dolor dolor, porttitor nec, porta in, rutrum vel, leo.
Suspendisse erat eros, ultricies in, auctor in, pretium vel, ante. Aliquam erat volutpat.
Vestibulum auctor ipsum ut risus. Maecenas nec sapien. Nullam eget ipsum nec sapien ornare dapibus.
Pellentesque ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames
ac turpis egestas. Integer ac pede. Phasellus eleifend malesuada nibh. Ut laoreet, mi a auctor
fermentum, magna lectus placerat ligula, a vestibulum sapien arcu non nunc. Vivamus tristique.
Vestibulum sagittis est.</p>
<p>
Phasellus tincidunt neque et dui. Praesent sed enim. Aliquam gravida pulvinar quam. Class aptent
taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed vitae ante nec
tellus rutrum pharetra. Praesent sodales tempus magna. Vestibulum fermentum imperdiet leo. Praesent
vel augue. Proin at nisi. Etiam volutpat venenatis ipsum. Morbi venenatis. Mauris porta elementum velit.
Pellentesque nibh dolor, molestie in, ultrices at, accumsan sit amet, massa. </p>
<p/>
</div>
</body>
</html>
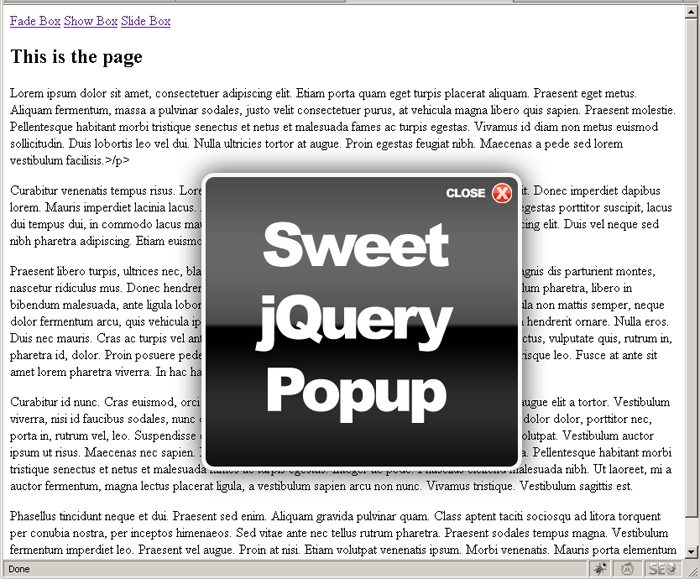
So as you see we have the page with our pop box open.
Make sure that everything looks right; the box is showing and center, etc. Now we don’t want this popup to show by default so we will hide it. In the CSS we will set the display value to none on the #box. Add the line ‘display: none;’ to the existing css code.