This is part two of our table tutorial. In part one I explain why you should still use tables and when to use them. No we will apply some style to those ugly tables using CSS. If you haven’t created the table yet please follow the “How and Why You Should Still Use Tables” tutorial.
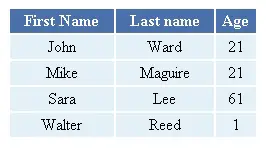
This is the table we will be creating in this tutorial
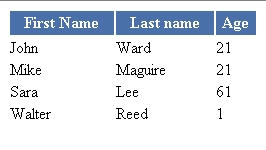
Now we are going to need to finish that table.htm file by making it into a proper HTML file. First we will add the open and close HTML tags. Also make sure that you remove the border=”1” setting from the table tag. We will now be using CSS to set the border style.
<html>
<table>
<tr>
<th>First Name</th>
<th>Last name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Ward</td>
<td>21</td>
</tr>
<tr>
<td>Mike</td>
<td>Maguire</td>
<td>21</td>
</tr>
<tr>
<td>Sara</td>
<td>Lee</td>
<td>61</td>
</tr>
<tr>
<td>Walter</td>
<td>Reed</td>
<td>1</td>
</tr>
</table>
</html>
Then we will define the body section. The body section is where all of the page content go.
<html>
<body>
<table>
<tr>
<th>First Name</th>
<th>Last name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Ward</td>
<td>21</td>
</tr>
<tr>
<td>Mike</td>
<td>Maguire</td>
<td>21</td>
</tr>
<tr>
<td>Sara</td>
<td>Lee</td>
<td>61</td>
</tr>
<tr>
<td>Walter</td>
<td>Reed</td>
<td>1</td>
</tr>
</table>
</body>
</html>
Finally we will add the head section. The head section contains the page title that is displayed in the browser.
<html>
<head>
<title>Styling Tables with CSS</title>
</head>
<table>
<tr>
<th>First Name</th>
<th>Last name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Ward</td>
<td>21</td>
</tr>
<tr>
<td>Mike</td>
<td>Maguire</td>
<td>21</td>
</tr>
<tr>
<td>Sara</td>
<td>Lee</td>
<td>61</td>
</tr>
<tr>
<td>Walter</td>
<td>Reed</td>
<td>1</td>
</tr>
</table>
</html>
For the rest of this tutorial we are only going to show the head section of the file, since this is where we will add the CSS code. CSS code goes in style tags when you are including it in the header of an HTML. You will also enclose it in the comment tags like below.
<html> <head> <title>Styling Tables with CSS</title> <style type="text/css"> <!-- --> </style> </head>
Now we can start to apply some styling to the table. First we will define the table tag. CSS always using the tag name follow by { }. The style for the table element will be inside the { } tags.
<html>
<head>
<title>Styling Tables with CSS</title>
<style type="text/css">
<!--
table {
}
-->
</style>
</head>
We are going to give our table a border spacing of 0. Then we set the border-collapse to collapse. This causes the table to have a single lime for a border, rather than the double lines that appear in part 1. Last I am setting a static width of 250px to the table.
<style type="text/css">
<!--
table{
border-spacing: 0px;
border-collapse: collapse;
width: 250px;
}
-->
</style>
Next we will style the table headers. They were defined with the TH tag. As you can see we align the text in the cells to be centered and we make the font bold by adjusting the font weight.
<style type="text/css">
<!--
table{
border-spacing: 0px;
border-collapse: collapse;
width: 250px;
}
th {
text-align: center;
font-weight: bold;
}
-->
</style>
We will add a 2px padding to the cell. That means that there will be an extra two pixels added outside of the cell. This will be the same color as the background.
<style type="text/css">
<!--
table{
border-spacing: 0px;
border-collapse: collapse;
width: 250px;
}
th {
text-align: center;
font-weight: bold;
padding: 2px;
}
-->
</style>
Next we set the cell border properties. Our border is going to be two pixels thick, solid, and white in color.
<style type="text/css">
<!--
table{
border-spacing: 0px;
border-collapse: collapse;
width: 250px;
}
th {
text-align: center;
font-weight: bold;
padding: 2px;
border: 2px solid #FFFFFF;
background: #4a70aa;
color: #FFFFFF;
}
-->
</style>
Finally we will change the background color to a blue, and we change the font color to white.
<style type="text/css">
<!--
table{
border-spacing: 0px;
border-collapse: collapse;
width: 250px;
}
th {
text-align: center;
font-weight: bold;
padding: 2px;
border: 2px solid #FFFFFF;
background: #4a70aa;
color: #FFFFFF;
}
-->
</style>
Our header cells are done now. Your table should look like this.
Looks good but I would like to add some style to the cells. The rest of our table cells are defined with the TD tag, so we will add that to our css. As you can see we apply the same text-align, padding, and border as the header, but for this cell we will give it a light blue/grey background color. The easiest way to do this is to copy the code from our TH style.
<style type="text/css">
<!--
table{
border-spacing: 0px;
border-collapse: collapse;
width: 250px;
}
th {
text-align: center;
font-weight: bold;
padding: 2px;
border: 2px solid #FFFFFF;
background: #4a70aa;
color: #FFFFFF;
}
td {
text-align: center;
padding: 2px;
border: 2px solid #FFFFFF;
background: #e3f0f7;
}
-->
</style>
That is it. Save your file with a .htm extension and open it in Firefox (or you favorite browser) and it should look like this.
That is it for the first table styling tutorial. Look for the next tutorial to go over alternating row styles.
Johnathan Ward is an experienced developer and consultant that writes tutorials to help other developers. In his day job, he is an IBM Watson Consultant with several years of experience deploying and customizing Watson Explorer solutions.