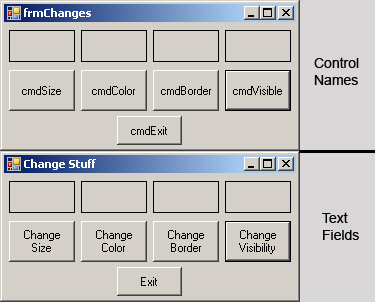
In this tutorial we will look into changing other controls in the command of varying buttons. I am trying to keep these VB tutorials quick and simple so that they are easy to understand and you are able to do this stuff enough to be able to remember it. First we need to create the form. I will post two pictures, one of the form showing what I called all the controls on the form, and one that shows the text that I applied to each one. In this tutorial I will be using panels to show the changes made. Since panels contain no text I can’t put their names on them. I simply named them pnlXXXX (where XXXX is the same as the button below it Ex. The one on the left is pnlSize).
Note: Make sure you make all 4 of the panels have a border style of FixedSingle under the properties menu. Now we can start adding the code to make these buttons do the changes we want to make. First lets program the exit button as it is the most simple to do. Remember, to start programming for a button, all we need to do is double-click on it in the GUI section. So, let’s double click on our Exit button and add the word “End” to it as below:
Private Sub cmdExit_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdExit.Click
End
End Sub
Next we need to program the first panel to first change to a smaller size when we first click the button and then change back to normal when we click it again. To differentiate between which mode it is in we will use and if statement to check its current size. Double click on the Change Size button to start adding the code. All of my panels are a size of : “66, 32” – Shown as Width, Height. Add the code as shown below:
Private Sub cmdSize_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdSize.Click
If pnlSize.Width = 66 Then
pnlSize.Width = 33
Else
pnlSize.Width = 66
End If
End Sub
The code simply checks to see if the panel is at its current width of 66 pixels and if it is, it changes it to 33 pixels. If it’s not at 66 it must be 33 pixels and sets it back to 66. Next we need to code our color changing button. Note: Please set this panel’s backcolor property to Red (once you clikc backcolor an option menu will come up, select the web optioni and go to red)before putting in the code. We are going to make this a little trickier by throwing in and ElseIf statement. I will explain after I show you the code:
Private Sub cmdColor_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdColor.Click
If pnlColor.BackColor = Color.Red Then
pnlColor.BackColor = Color.Blue
ElseIf pnlColor.BackColor = Color.Blue Then
pnlColor.BackColor = Color.Orange
Else
pnlColor.BackColor = Color.Red
End If
End Sub
This code is the same as the If statement that we had before in our previous tutorial but we added one more condition. This time the application checks to see if the box has the backcolor of red(If) and if it does it changes it to blue. If it is not Red then it checks to see if it is blue (Else If) and if it is it changes it to orange. If it is not red or blue it changes it to red (Else). This way it will make a continuous loop from Red to Blue to Orange. Our next button is going to change the border type of our panel. This is the code that should be place within the sub after double-clicking on the button:
Private Sub cmdBorder_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdBorder.Click
If pnlBorder.BorderStyle = BorderStyle.FixedSingle Then
pnlBorder.BorderStyle = BorderStyle.Fixed3D
ElseIf pnlBorder.BorderStyle = BorderStyle.Fixed3D Then
pnlBorder.BorderStyle = BorderStyle.None
Else
pnlBorder.BorderStyle = BorderStyle.FixedSingle
End If
End Sub
This code is similar to our previous button except we are doing it with borders. There are three types of border (well, two really and then no border). This section of code is checking to see if our panel has a borderstyle of FixedSingle (which is how it is starting) and if it is, sets it to have a style of Fixed3D (If). If it is not Fixedsingle it checks to see if it is Fixed3D, and changes it to none if it is (Else IF). If it is not FixedSingle or Fixed3D it changes it to FixedSingle (Else) Our next and last button is going to change the visibility of the form (Make is visible or not). Here is the code:
Private Sub cmdVisible_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdVisible.Click
If pnlVisible.Visible = True Then
pnlVisible.Visible = False
Else
pnlVisible.Visible = True
End If
End Sub
This code is not different from our others really. Visibility is known as a Boolean Type. It is either true or false. It is checking to see if the panel’s visibility is currently set to true and if it is it sets it to false, otherwise it sets it to true. This should conclude the code of the tutorial. You should no be able to run the application and the button will make the panels do their respective tasks. If you have any questions please comment. Thanks for viewing.